こんにちは、ふじまるです。
少し前に書いた安室奈美恵さんの映像集を作るのを頼まれているという話の続きですが、やっぱりメニューの動画がずれるんです。。。
以前の記事
以前の記事はこちら
Powerdirector17・・・・手強い・・・
もうお手上げなのでちょっと別の方法を考えてみました。
前回の方法 メニューの動画を使う方法
メニューの動画自体は、メニューのテンプレートを作成するときに選択しますが、動画の音声は反映されないので、テンプレート選択後にBGMの項目から動画の音声をわざわざ抽出して合成します。
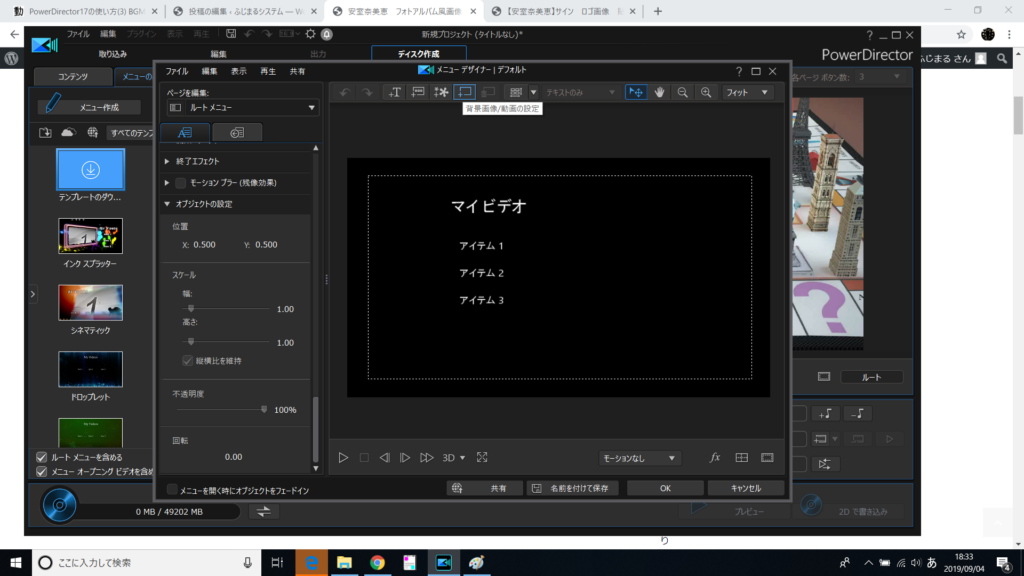
メニューの作成画面から背景画像/動画の設定を選びます。

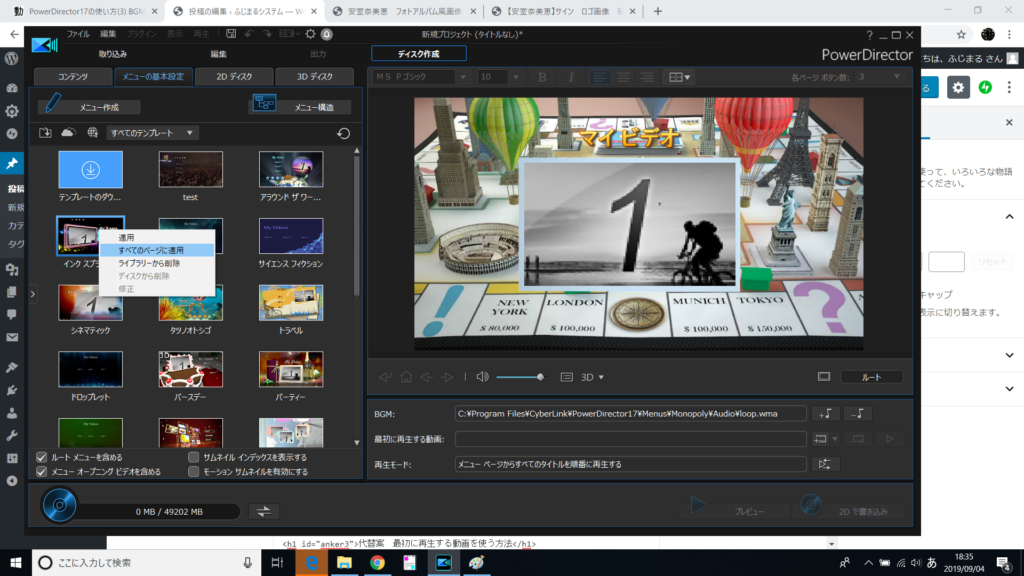
メニューを保存し、保存したメニューを右クリックしてすべてのページに適用を押せばメニューに動画が表示されます。ただ、これでは音声は反映されません。BGMのところに動画から抽出した音楽を追加すればOKです。

このやり方が前回のやり方です。これをするとプレビューでは全く問題がないのですが、BDに書き込んだ後再生するとメニューの動画が0.9倍速くらいになって音声とずれる現象が発生しました。
ビットレートなど合わせても解消されないので正直お手上げ・・・
代替案 最初に再生する動画を使う方法
代替案として考えたのが、メニューの動画をやめて、メニュー表示される前に再生する動画として設定してみました。
BDやDVDを入れるとトップメニューが出る前に企業のロゴとか出ますよね。あれです。
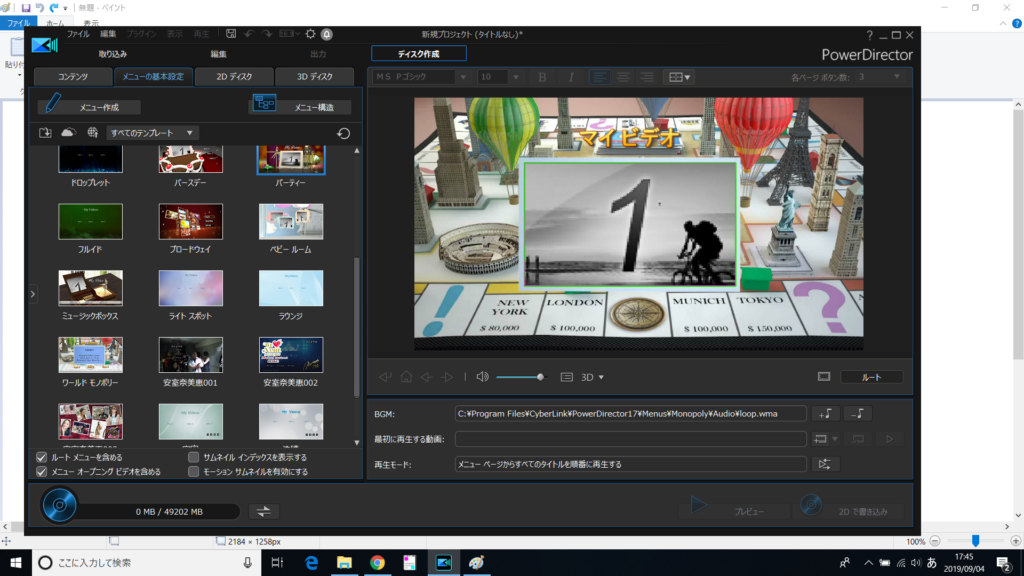
下の画像の右下に「最初に再生する動画」という項目があるので、ここに動画を読み込みます。

なんとこれは動画として音声付で設定できるので動画との音ずれが発生しないんです。
今回はこれでメニュー用に編集した動画をメニュー前に表示させ、メニューの動画は音ずれしても差し支えのないスライドショーにしてみました。
ただの写真のスライドショーなら少しくらいずれてもいいかなと。。。
まぁでもちゃんと音と合わせるスライドショーにしたい場合は根本的な解決になっていないんですけどね。
私もこれからBDに焼いてみます。スライドショーでも若干ずれるのか、それとも動画より軽いのでずれないのか。。。検証してみます。
安室奈美恵 フォトアルバム風画像 ダウンロード
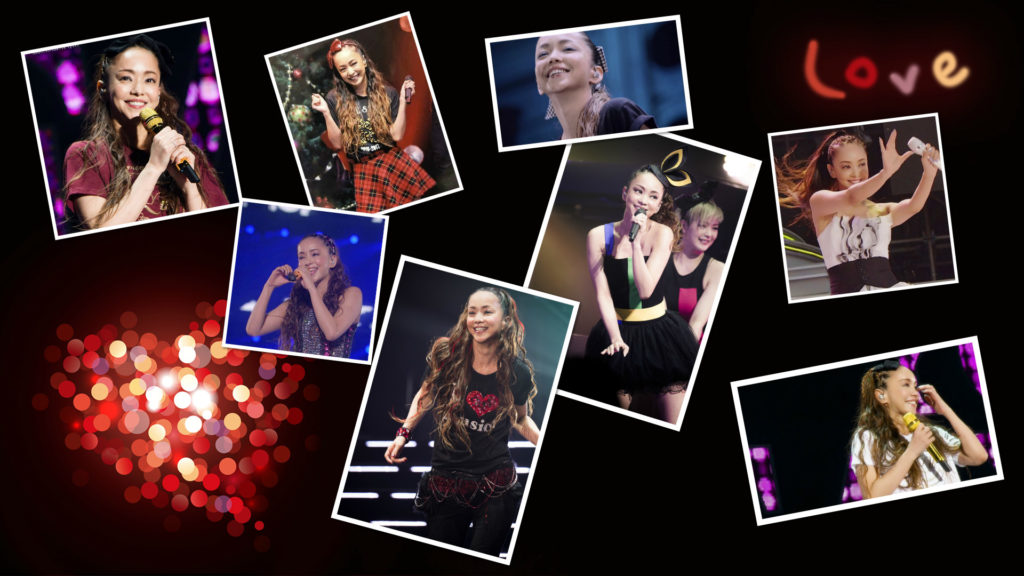
で、タイトルの安室奈美恵 フォトアルバム風画像なんですが、そのスライドショーに使った写真です。作ってみました!










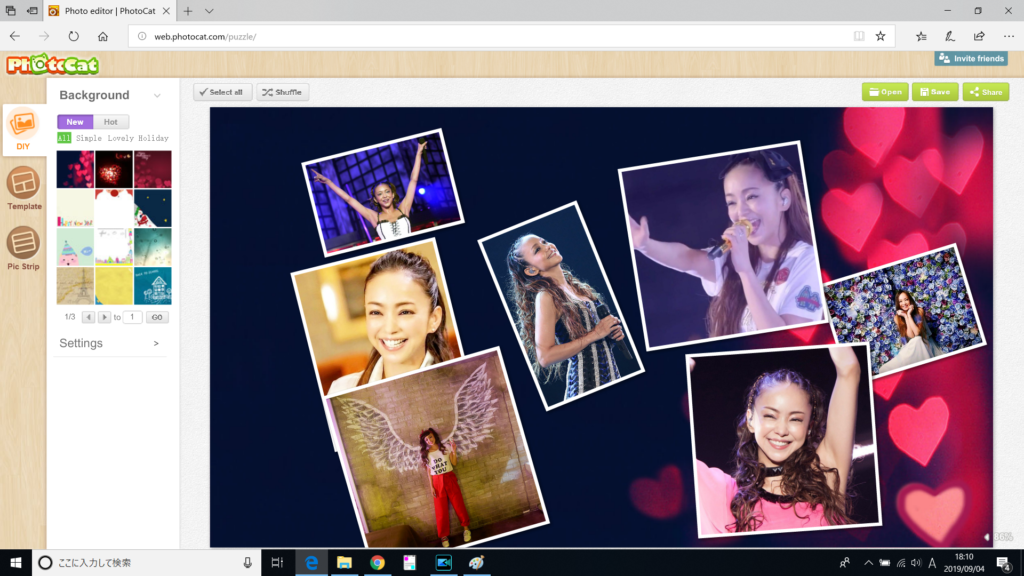
フォトアルバム風画像の作り方 Photocatの使い方
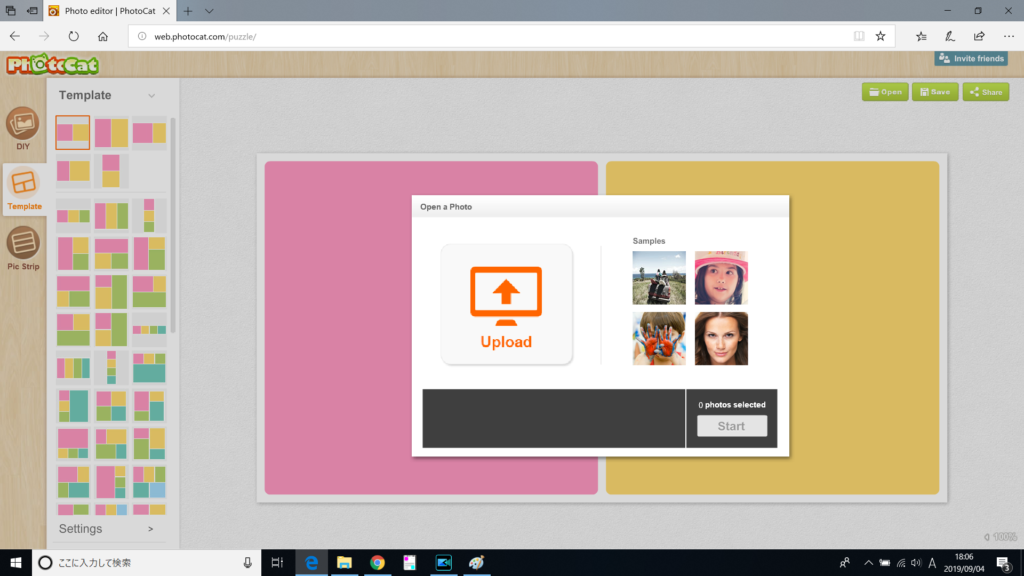
作成方法は下記サイトで写真をアップロードすればテンプレートを選択することで簡単に作成することができます。
http://web.photocat.com/puzzle/
アクセスしたら真ん中のUploadを押して、写真をアップロードします。

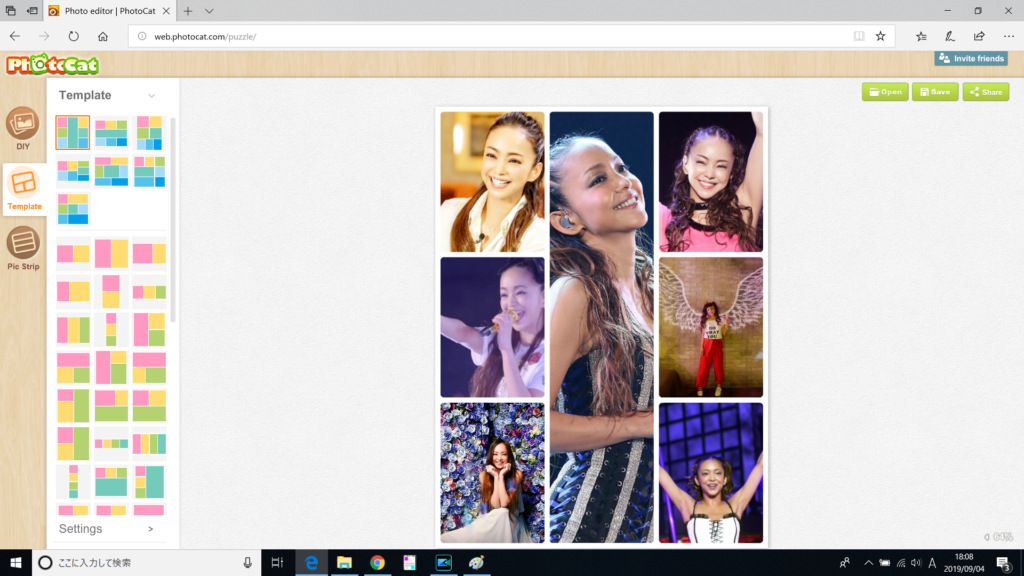
するとこんな感じでいい感じに作ってくれます。
保存したいときは右上のSAVEボタンを押します。
デザインを変更したいときは、左側のテンプレートを選択すればOKです。

私がアップしたテンプレートの方は、左側のメニューのDIYから選択できます。
これは画像1枚1枚を好きに動かせるのでとてもいい感じに仕上がります。

それでは!

